Demo Content
Demo Content
RokNavMenu
RokNavMenu is now an essential ingredient of the RocketTheme templates. It provides various functions which are above and beyond what the mainmenu, and the subsequent template overrides. Therefore, much more sophisticated menus can be constructed providing you with a much greater degree of usability. It is an essential install for the integrated menu systems to operate.
[clear]
How do I configure RokNavMenu?
We will take a quick look at the parameters you will find when you install this module. There are 4 columns, parameters, options, demo and description. The parameter column lists each available setting for the module; options lists the available options to choose from; demo lists the options chosen on the demo and description outlines what the module does.Parameter
Show Title
Enabled
Position
Menu Name
Limit Levels
Start Level
End Level
Always show submenus
Menu Tag ID
Menu Class Suffix
Module Class Suffix
Max Menu Depth
Show Menu Icons
Menu Icon Link
Options
Yes : No
Yes : No
List of positions
List of menus
Yes : No
Number Field
Number Field
Yes : No
Text Field
Text Field
Text Field
Number Field
Yes : No
Yes : No
Demo
No
No
toolbar
mainmenu
No
0
0
No
leave blank
leave blank
leave blank
10
No
No
Description
Enable/Disable the module header
Enable/Disable the module
Position of the module
Menu that is loaded
Limit number of sub-levels
Starting menu level
Ending menu level
Always show submenu items
ID added to the menu code
Class suffix to the menu
Class suffix to the module
Max number of menu levels
Show menu icons
Link menu icons
RokNewsflash Module
RokNewsFlash is a custom mootools module that displays your newsflash tidbits at the top of your site. The RokNewsflash also includes small buttons allowing your visitors to toggle through the different newsflash items you have set up. See it in action on the frontpage.
[clear]
How do I configure RokNewsFlash?
We will take a quick look at the parameters you will find when you install this module. There are 4 columns, parameters, options, demo and description. The parameter column lists each available setting for the module; options lists the available options to choose from; demo lists the options chosen on the demo and description outlines what the module does.Parameter
Title
Position
Access Level
Published
Module Class Suffix
Enable Cache
Module Mode
Frontpage Item
Count
Category
Section
Use Title or Intro Text
PreText Label
Show Controls
Transition Duration
Delay Length
Preview Length
Options
Yes : No
List of position
Public : Registered : Special
Yes : No
Text Field
Yes : No
Content : Static : Both
Show : Hide
Number Field
List of categories
List of sections
Title: Intro Text
Text Field
Yes : No
Number Field
Number Field
Number Field
Demo
No
NewsFlash
Public
Yes
leave blank
No
Content Items
Hide
5
Top Headlines
News
Intro Text
Latest:
Yes
600
2500
85
Description
Enable/Disable the module header
Select the module position
Determines who can see the module
Enable/Disable the module
Allows for individual CSS control
Stores the contents with Cache
What content types are loaded
Show or Hide frontpage items
How many items to load
Category where content is loaded from
Section where content is loaded from
Controls what part of content are loaded
Text label in the module
Enable / Disable the controls
Time for switching of content items
Time for content to remain static
Number of characters to be shown
RokStories Module
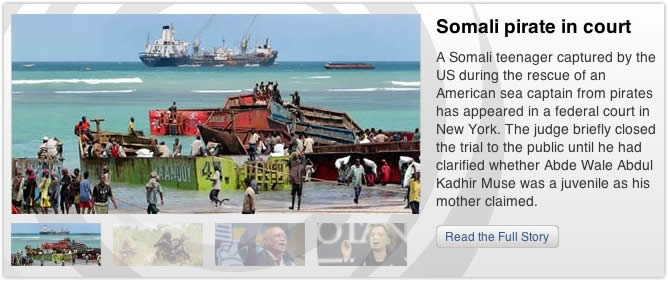
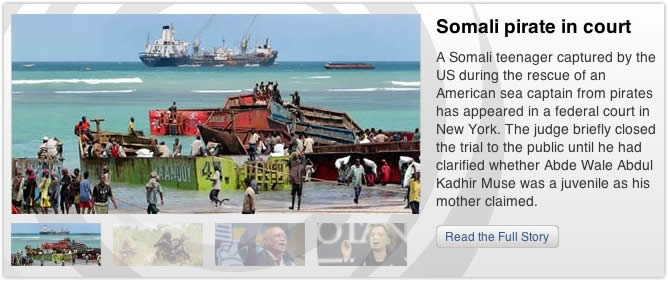
RokStories is a great module to display your articles and accompanying images as a featured item. The module itself is facilitated by Mootools to transition between images and articles seamlessly. Perfect for showcasing featured articles on your site, as seen on the frontpage.
 [clear]
[clear]

How do I configure RokStories?
We will take a quick look at the parameters you will find when you install this module. There are 4 columns, parameters, options, demo and description. The parameter column lists each available setting for the module; options lists the available options to choose from; demo lists the options chosen on the demo and description outlines what the module does.Parameter
Show Title
Enabled
Position
Section
Category
Order
# of Articles
Thumbnail Width
Authors
Frontpage Items
First Article
Thumbs Opacity
Nav Interaction
Autoplay
Autoplay Delay
Module Class Suffix
Options
Yes : No
Yes : No
list of positions
list of sections
list of categories
list of orders
Number Field
Number Field
list of authors
Show : Hide
Number Field
Number Field
Click : Hover
Yes : No
Number Field
Text Field
Demo
Yes
Yes
feature
News
RokStories
Recently Modified First
4
90
Anyone
Show
0
0.3
Hover
No
5000
leave blank
Description
Enable/Disable the module header
Enable/Disable the module
Position of the module
Section of content
Category of content
Ordering of content
Number of articles displayed
Pixel width of thumbs
Choose specific author articles
Display frontpage items
Article displayed first
Transparency (pc) of thumbs
Transition trigger type
Auto or manual transition
Time for transition
Suffix applied to the code
RokNewsPager Module
 The module is an article previewer and rotator. It displays content articles, in a summarised form and, using mootools based javascript transition, rotates through a series of pages displaying articles in a contracted list format.
The module is an article previewer and rotator. It displays content articles, in a summarised form and, using mootools based javascript transition, rotates through a series of pages displaying articles in a contracted list format.
In order for the new SolarSentinel modules to function, you must install com_rokmodules. This component facilitates the modules, as Roknavmenu does for the integrated menu. Follow the instructions below:-
1. Download solarsentinel-extensions-j15.zip from RokDownloads. 2. Extract the zip onto your computer. 3. Go to Extensions then select the Upload File & Install button. 4. Find com_rokmodules.zip and in install.
Now all the new modules are functional
1. Download solarsentinel-extensions-j15.zip from RokDownloads. 2. Extract the zip onto your computer. 3. Go to Extensions then select the Upload File & Install button. 4. Find com_rokmodules.zip and in install.
Now all the new modules are functional
How do I configure RokNewsPager?
We will take a quick look at the parameters you will find when you install this module. There are 4 columns, parameters, options, demo and description. The parameter column lists each available setting for the module; options lists the available options to choose from; demo lists the options chosen on the demo and description outlines what the module does.Parameter
Show Title
Enabled
Position
Count
Max Pages
Order
Preview Length
Author
Auto Update
Auto Update Delay
Frontpage Items
Section
Category
Module Class Suffix
Options
Yes : No
Yes : No
list of positions
Number Field
Number Field
list of orders
Number Field
list of authors
Yes : No
Number Field
Show : Hide
list of sections
list of categories
Text Field
Demo
Yes
Yes
right
3
3
Recently Modified First
65
Anyone
No
5000
Show
News
Top Headlines
blue
Description
Enable/Disable the module header
Enable/Disable the module
Position of the module
Number of Articles per page
Number of Pages
Ordering of content
Number of characters displayed
Author selector for articles
Update news automatically
Delay on auto-update
Show/Hide frontpage items
Section of articles
Category of articles
Tag for individual styling
RokMicroNews Module
RokMicroNews is a new module, perfect for displaying your content. Your content (plus auto loaded image) are displayed adjacent to your article titles and the hover or click of these titles triggers a javascript transition to another article. Perfect for showcasing news items in a small, but structured spaced.
 [clear]
[clear]

How do I configure RokMicroNews?
We will take a quick look at the parameters you will find when you install this module. There are 4 columns, parameters, options, demo and description. The parameter column lists each available setting for the module; options lists the available options to choose from; demo lists the options chosen on the demo and description outlines what the module does. In order to stack multiple modules on top of one another, you must create new modules: Admin → Extensions → Module Manager → New → rokmicronews and fill out the relevant details.Parameter
Show Title
Enabled
Position
Section
Category
Order
# of Articles
Preview Length
Nav Position
Nav Interaction
Show Titles
Show Thumbnails
Thumbnail Width
Authors
Frontpage Items
Module Class Suffix
Extra CSS Class
Use Custom CSS
Options
Yes : No
Yes : No
list of positions
list of sections
list of categories
list of orders
Number Field
Number Field
Left : Right
Click: Hover
Show : Hide
Show : Hide
Number Field
list of authors
Show : Hide
Text Field
Text Field
Yes : No
Demo
Yes
Yes
rokmicronews
RokMicroNews
Politics
Recently Modified First
3
260
Right
Click
Hide
Show
120
Anyone
Show
red
leave blank
No
Description
Enable/Disable the module header
Enable/Disable the module
Position of the module
Section of content
Category of content
Ordering of content
Number of articles displayed
Number of characters displayed
Position of article titles
Transition trigger type
Show/Hide Titles
Show/Hide thumbnails
Pixel width of thumbs
Choose specific author articles
Display frontpage items
Suffix applied to the code
Unique class for module
Use the Custom CSS tag
Aktuelles
-
Ausbildungsförderung: BAföG-Reform: Höhere Bedarfssätze und Freibeträge ab 1.8.2022
Der Bundesrat hat am 8.7.2022 die 27. Novelle des Bundesausbildungsförderungsgesetzes (BAföG) gebilligt. Damit erhöhen sich ab 1.8.2022 die Bedarfssätze und... Weiter lesen ... -
EU-Digitalisierungsrichtlinie: Online-Beglaubigungen: Möglichkeiten ausgeweitet
Die Möglichkeit, Handelsregistereintragungen online beglaubigen zu lassen, wurde ausgeweitet. Der Bundesrat hat am 8.7.2022 die entsprechenden Regelungen zur Umsetzung der europäischen... Weiter lesen ... -
EU-Digitalisierungsrichtlinie: Online-Beglaubigungen: Möglichkeiten ausgeweitet
Die Möglichkeit, Handelsregistereintragungen online beglaubigen zu lassen, wurde ausgeweitet. Der Bundesrat hat am 8.7.2022 die entsprechenden Regelungen zur Umsetzung der europäischen... Weiter lesen ... -
Beamtenrecht: Entlassung einer Polizeibeamtin auf Probe wegen gefälschter Impfausweise
Die Fälschung von Impfnachweisen kann nicht nur in zivilrechtlich geschlossenen Arbeitsverhältnissen Grund für eine fristlose Kündigung sein, auch ein Beamtenverhältnis auf... Weiter lesen ... -
BFH Pressemitteilung: Erbschaftsteuerbefreiung für ein Familienheim
Ein Erbe verliert nicht die Erbschaftsteuerbefreiung für ein Familienheim, wenn ihm die eigene Nutzung des Familienheims aus gesundheitlichen Gründen unmöglich oder unzumutbar ist.Mehr... Weiter lesen ...
- 1
- 2
- 3
- 4
- 5
- 6
›
‹